请求变量
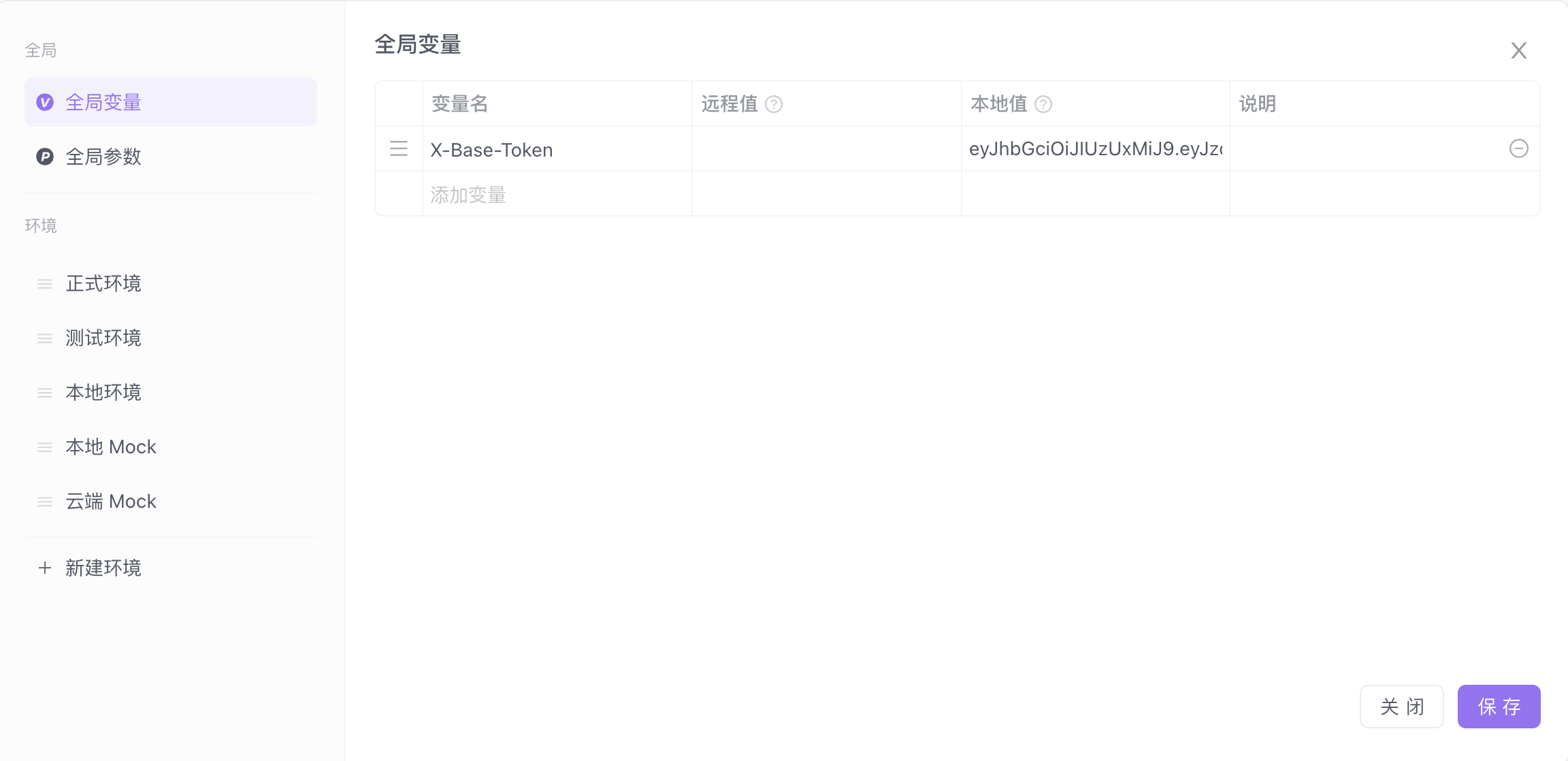
什么是全局变量
白话就是:在项目A内的所有可使用的变量参数

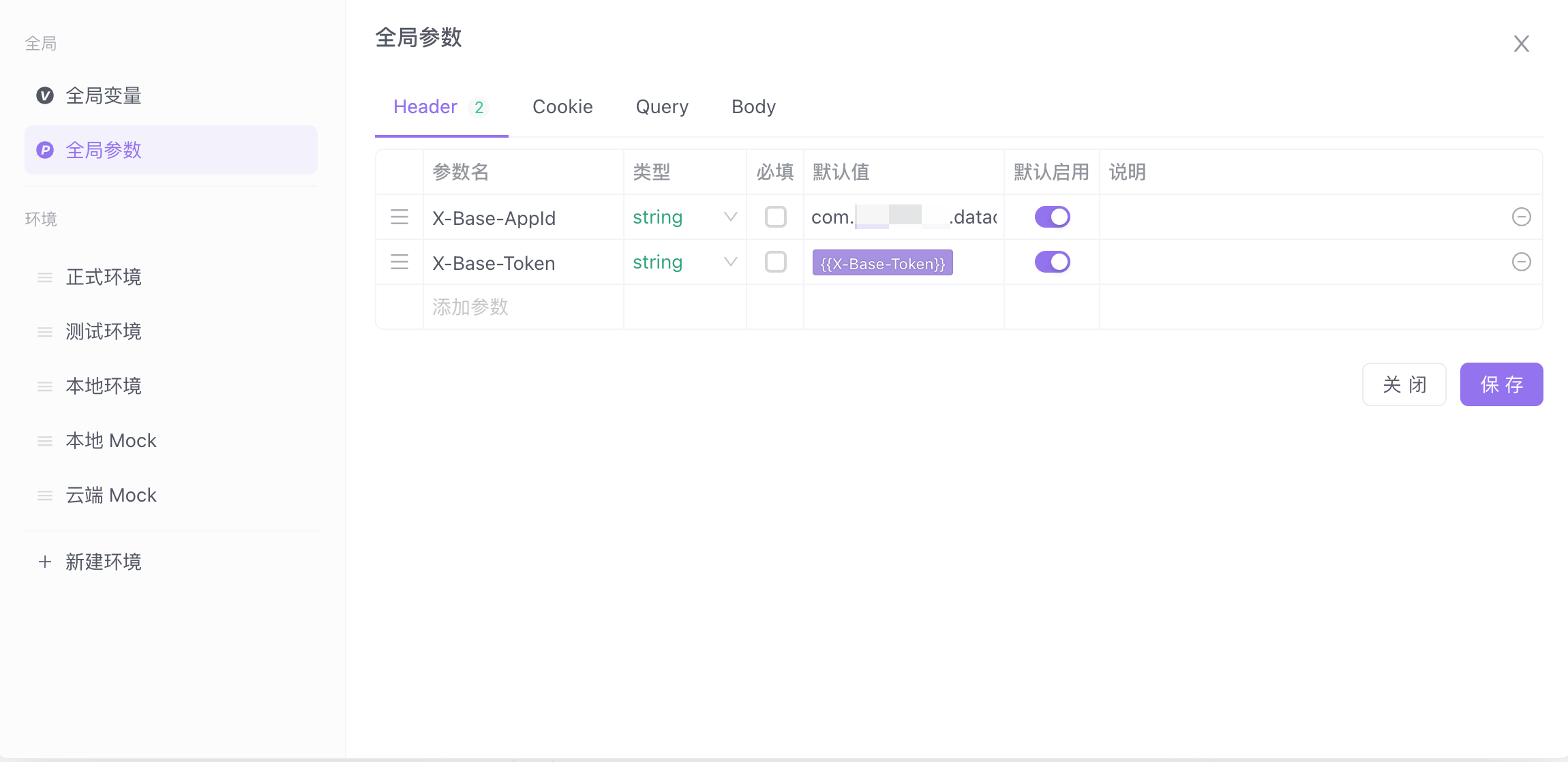
什么是全局参数
白话:作为每个请求发送的时候,携带的参数。

Postman添加全局参数演示
先介绍下postman的脚本机制吧
Postman的测试脚本是用 JavaScript 编写的。Postman 内置了一个运行时环境,允许您在发送请求之前(Pre-request Script)和接收响应之后(Tests)执行JavaScript代码。
在这些脚本中,你可以使用 Postman 提供的特殊对象和方法,例如 pm 对象,它提供了许多有用的 API 来处理请求、响应、变量、环境和其他功能。例如,pm.response 用来处理 HTTP 响应,而 pm.environment 用来获取和设置环境变量。
使用 JavaScript,你可以编写逻辑来执行各种测试断言,设置变量,解析响应数据,以及在请求之间创建动态行为。这使得 Postman 成为一个非常强大的API开发和测试工具。
在哪里编写postman测试脚本?
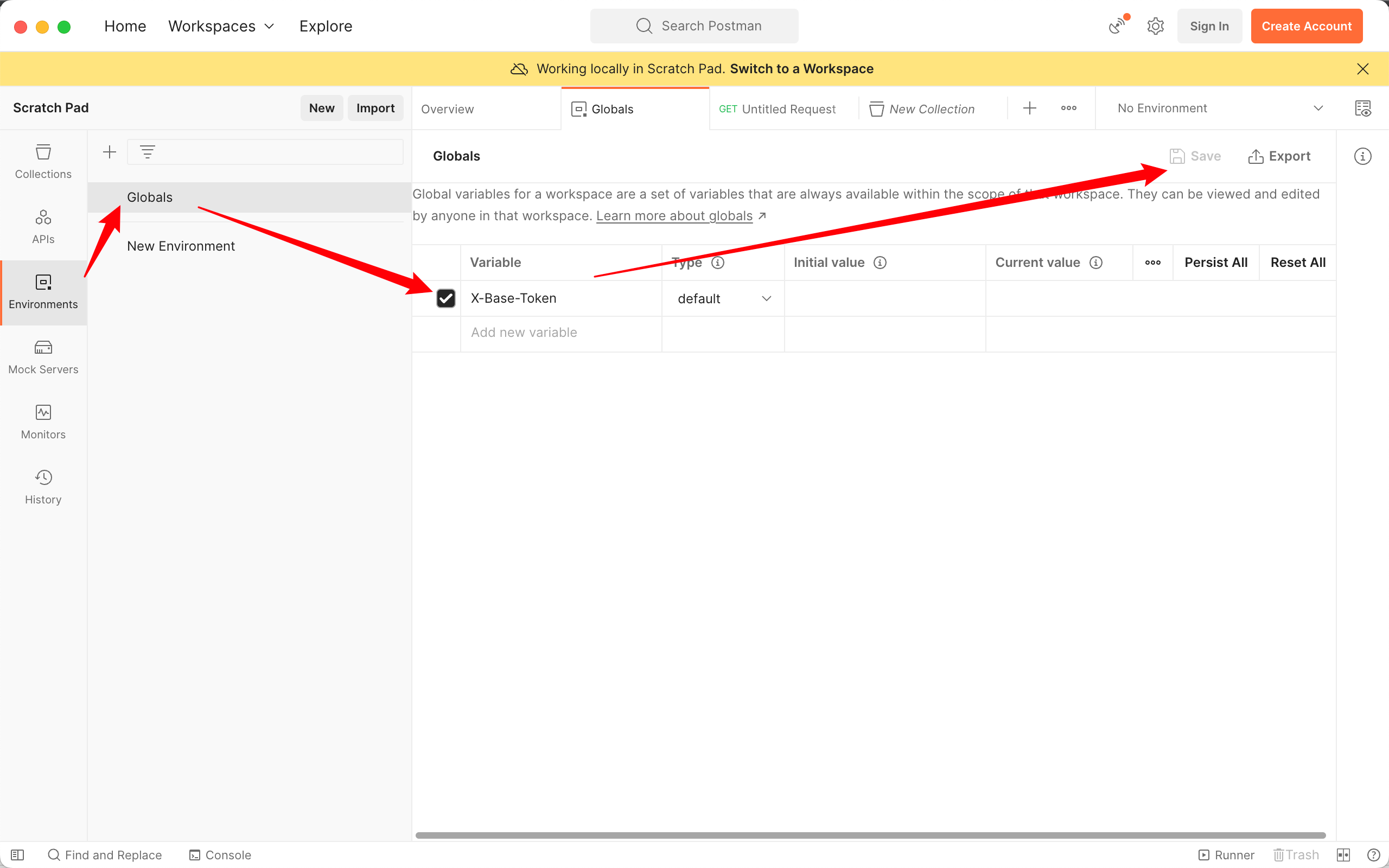
在Environments 下 Globals 下 VARIABLE下添加 AAA 记得保存

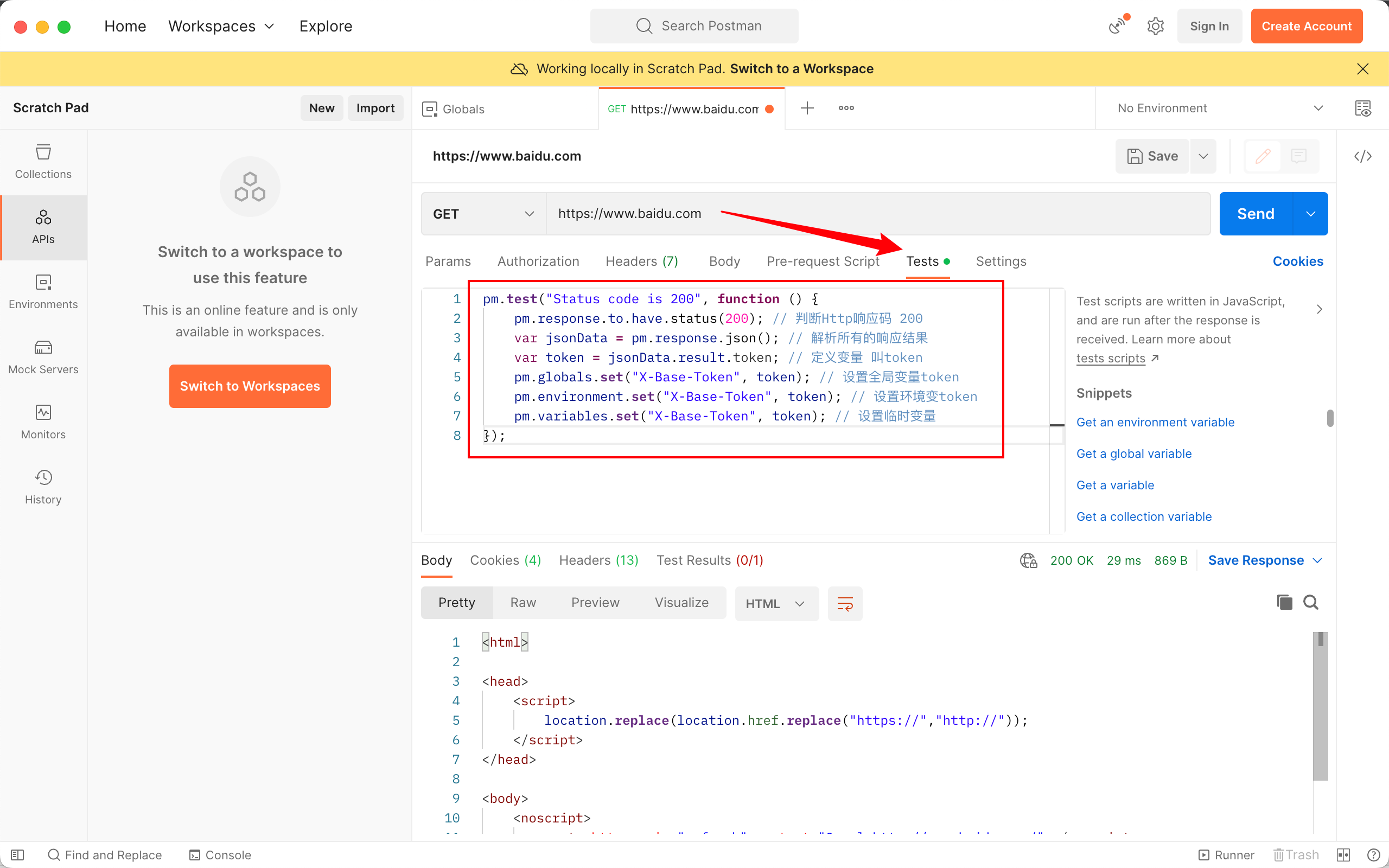
任何一个请求下 Params 选项的右侧,倒数第二个是 Tests 添加脚本(注意选择的是:后置脚本)(Pre-request Script是前置脚本,就是请求没发送执行的逻辑)

实操代码如下
先了解请求响应的内容
{
"message": "成功",
"result": {
"token": "我是Token",
"refreshToken": "我是刷新Token",
"expSeconds": 3153600000000
},
"status": 200,
"timestamp": 1684114663932
}编写 后置脚本
再次强调,这个是后置脚本,不是前置脚本!!!
pm.test("Status code is 200", function () {
pm.response.to.have.status(200); // 判断Http响应码 200
var jsonData = pm.response.json(); // 解析所有的响应结果
var token = jsonData.result.token; // 定义变量 叫token
pm.globals.set("X-Base-Token", token); // 设置全局变量token
pm.environment.set("X-Base-Token", token); // 设置环境变token
pm.variables.set("X-Base-Token", token); // 设置临时变量
});每当Test方法被执行了,可以在全局变量看到你获取的当前最新的。如果值准确,才可往下使用。
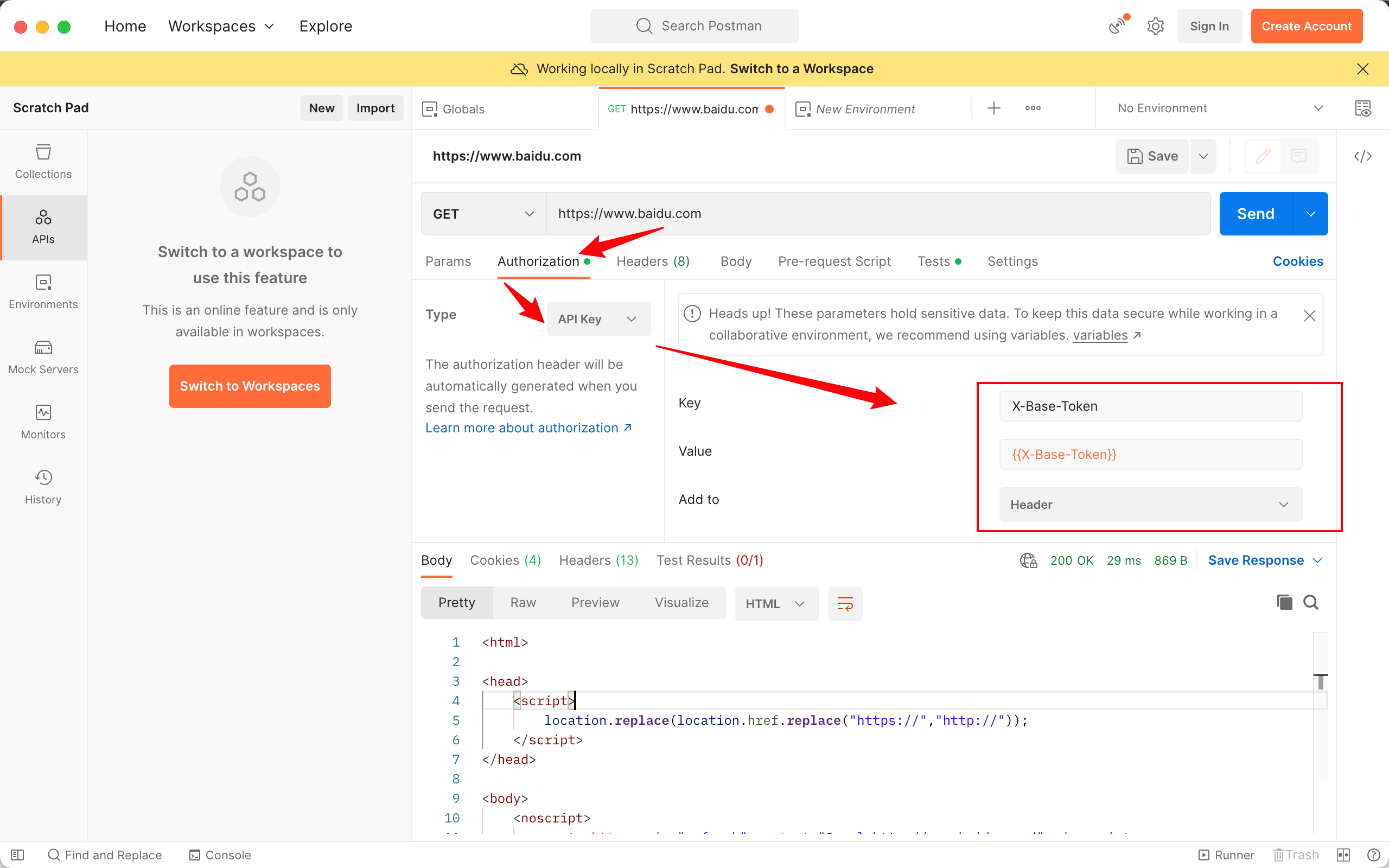
在Authorization 下 Type选择 API Key 填写内容,注意Value使用的是全局变量{{Key的名字}}

第一次写脚本 难免漏掉括号、分号。如果不确定自己的参数能不能查询到,可以使用前端的console.log("value is: " + 变量);
pm.test("Status code is 200", function () {
pm.response.to.have.status(200); // 判断Http响应码 200
var jsonData = pm.response.json(); // 解析所有的响应结果
var token = jsonData.result.token; // 定义变量 叫token
console.log("value is: " + token);
pm.globals.set("X-Base-Token", token); // 设置全局变量token
pm.environment.set("X-Base-Token", token); // 设置环境变token
pm.variables.set("X-Base-Token", token); // 设置临时变量
});这样就可以在 postman 的 console(类似于 chrome 的 console ) 打印出来了。
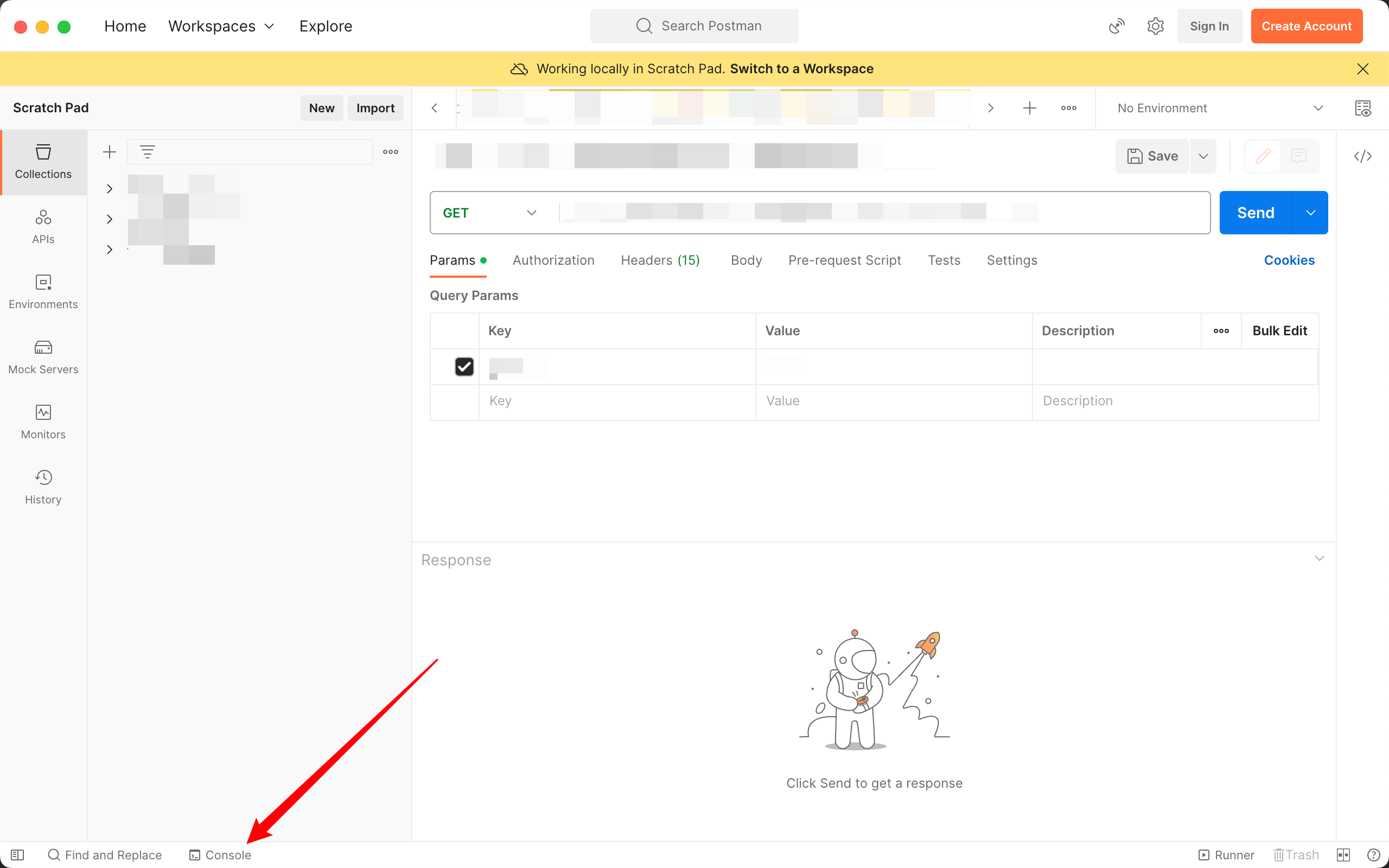
console在:

通用 Postman Tests 模板 - 后置操作脚本
不得使用于:前置操作(Pre-request Script)中
/**
* ===============================
* 【Postman 通用接口测试模板】
* 使用方法:
* 1. 粘贴到 Tests 脚本区域
* 2. 根据业务响应结构修改 jsonData.result.xxx 等字段
* 3. 执行请求即可自动断言 & 提取变量
* ===============================
*/
// ========== 1. 基础断言 ==========
pm.test("Status code is 200", () => {
pm.response.to.have.status(200);
});
pm.test("Response time < 1000ms", () => {
pm.expect(pm.response.responseTime).to.be.below(1000);
});
// ========== 2. 解析响应体 ==========
let jsonData = {};
try {
jsonData = pm.response.json();
} catch (e) {
console.warn("响应体不是 JSON 格式:", e);
}
// ========== 3. 提取常用字段 ==========
if (jsonData && jsonData.result) {
let token = jsonData.result.token;
let userId = jsonData.result.userId;
let roles = jsonData.result.roles || [];
let firstRole = roles[0] || null;
console.log("Token:", token);
console.log("UserId:", userId);
console.log("Roles:", roles);
// 设置变量
pm.globals.set("G-Token", token);
pm.environment.set("E-UserId", userId);
pm.variables.set("T-FirstRole", firstRole);
// 常用断言示例
pm.test("Token不为空", () => {
pm.expect(token).to.exist.and.not.be.empty;
});
pm.test("UserId > 0", () => {
pm.expect(userId).to.be.above(0);
});
pm.test("Roles数组非空", () => {
pm.expect(roles.length).to.be.above(0);
});
}
// ========== 4. 从响应头提取 ==========
let contentType = pm.response.headers.get("Content-Type");
let serverName = pm.response.headers.get("Server");
console.log("Content-Type:", contentType);
console.log("Server:", serverName);
// 保存响应头到变量
pm.environment.set("E-ContentType", contentType);
pm.globals.set("G-Server", serverName);
pm.test("Content-Type包含application/json", () => {
pm.expect(contentType).to.include("application/json");
});
// ========== 5. 关键字匹配 ==========
pm.test("响应体包含 success", () => {
pm.expect(pm.response.text()).to.include("success");
});
// ========== 6. 数值范围断言(示例) ==========
if (jsonData.pageInfo && jsonData.pageInfo.totalCount) {
pm.test("totalCount 范围 1~1000", () => {
pm.expect(jsonData.pageInfo.totalCount).to.be.within(1, 1000);
});
}
// ========== 7. 数组结构断言(示例) ==========
if (jsonData.items && Array.isArray(jsonData.items)) {
pm.test("items 数组非空且有指定属性", () => {
pm.expect(jsonData.items.length).to.be.above(0);
pm.expect(jsonData.items[0]).to.have.property('id');
pm.expect(jsonData.items[0]).to.have.property('name');
});
}
🔹 模板特点
- 一次性覆盖 90% 常用测试需求
- 状态码断言
- 响应时间断言
- JSON 解析
- 从响应体和响应头提取值
- 保存到 全局 / 环境 / 临时变量
- 内容匹配 / 数值范围 / 数组结构断言
- 变量命名清晰(作用域区分)
G-: Global 全局变量E-: Environment 环境变量T-: Temporary 临时变量(仅当前请求可用)
- 可快速修改适配
- 只需调整
jsonData.result.xxx路径即可适配任意接口
- 只需调整
- 断言丰富
- 既能做数值判断,又能做字符串匹配,还能检查数组和对象结构
🔹 使用技巧
- 在接口返回结构不确定时,先用
console.log(jsonData)打印出来看具体路径,然后改提取位置。 - 可以把这个模板存成 Postman Snippet(片段) 或者放到团队共享环境,这样每个新接口测试时都能直接用。
- 如果接口返回的是 XML,可以改为
pm.response.text()解析。
后置脚本案例
获取响应头Set-Cookie中的token值,设置为全局变量
接口返回
{
"code": 200,
"msg": "操作成功",
"data": true
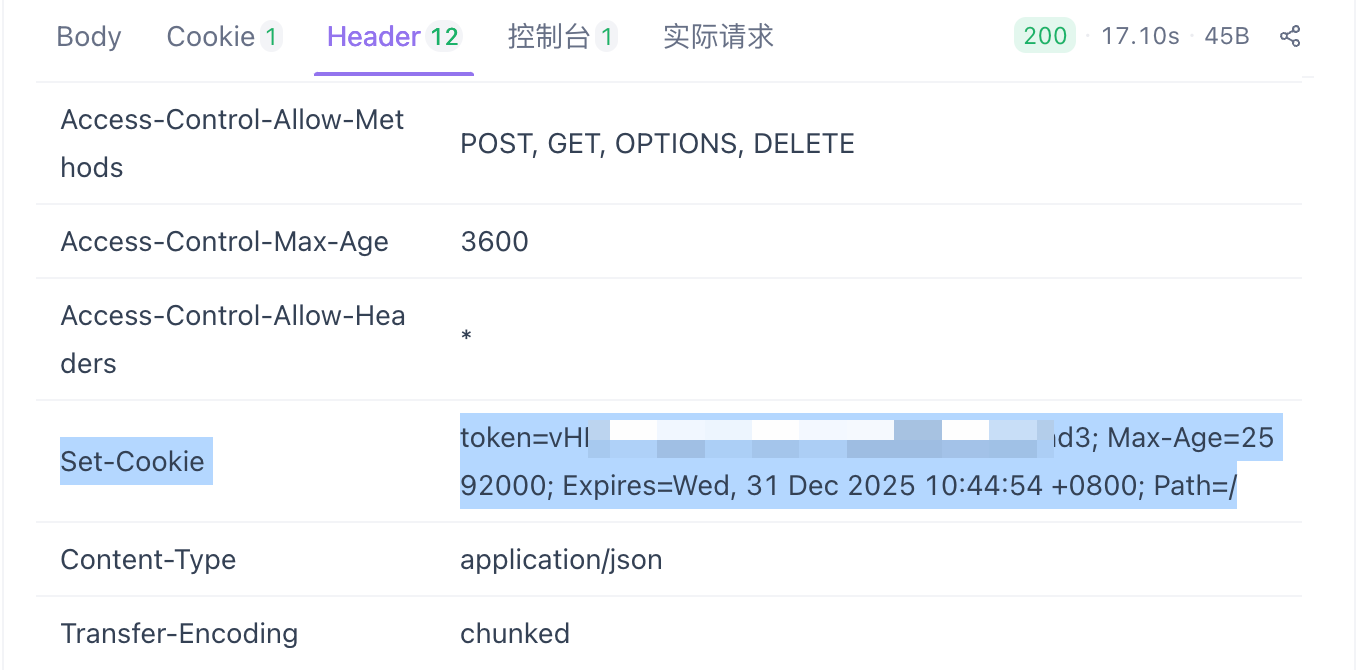
}响应头返回

后置脚本
// ========== 1. 基础断言 ==========
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
let reqRes = false;
// ========== 2. 解析响应体 ==========
let jsonData = {};
try {
jsonData = pm.response.json();
} catch (e) {
console.warn("响应体不是 JSON 格式:", e);
}
// jsonData就是完整响应的json的内容。
if (jsonData && jsonData.data) {
reqRes = jsonData.data;
}
// ========== 3. 解析Set-Cookie响应头 ==========
if (reqRes === true){
// 获取Token键值对
let tokenKeyValue = pm.response.headers.get("Set-Cookie").split(";")[0];
// 分割得到Value
let tokenValue = tokenKeyValue.split("=")[1];
console.log("token:", tokenValue);
// 设置全局变量
pm.globals.set("token", tokenValue);
} else {
console.log("请求失败");
}
});第三方平台不会及时更新本文最新内容。如果发现本文资料不全,可访问本人的Java博客搜索:标题关键字。以获取最新全部资料 ❤
免责声明: 本站文章旨在总结学习互联网技术过程中的经验与见解。任何人不得将其用于违法或违规活动!所有违规内容均由个人自行承担,与作者无关。
