微信底层用的是谷歌浏览器的内核(安卓端)。虽然微信用人家的内核,但是屏蔽了很多功能,比如看不到Network 去查看自己微信发送的请求。我们在做Web开发的时候,微信缓存非常的恶心,很多情况是看不到效果的,所以我们必须清理缓存。
HTML 标头设定浏览器不记录缓存!
HTTP1.0中通过Pragma 控制页面缓存
HTTP1.1中启用Cache-Control 来控制页面的缓存与否
<meta http-equiv="Expires" content="0">
<meta http-equiv="Pragma" content="no-cache">
<meta http-equiv="Cache-control" content="no-cache, no-store, must-revalidate">
<meta http-equiv="Cache" content="no-cache">更优的办法是:让链接动态变化,比如拼接时间(时间戳),如:
https://www.baidu.com 更变为:
https://www.baidu.com?time=1644993802265
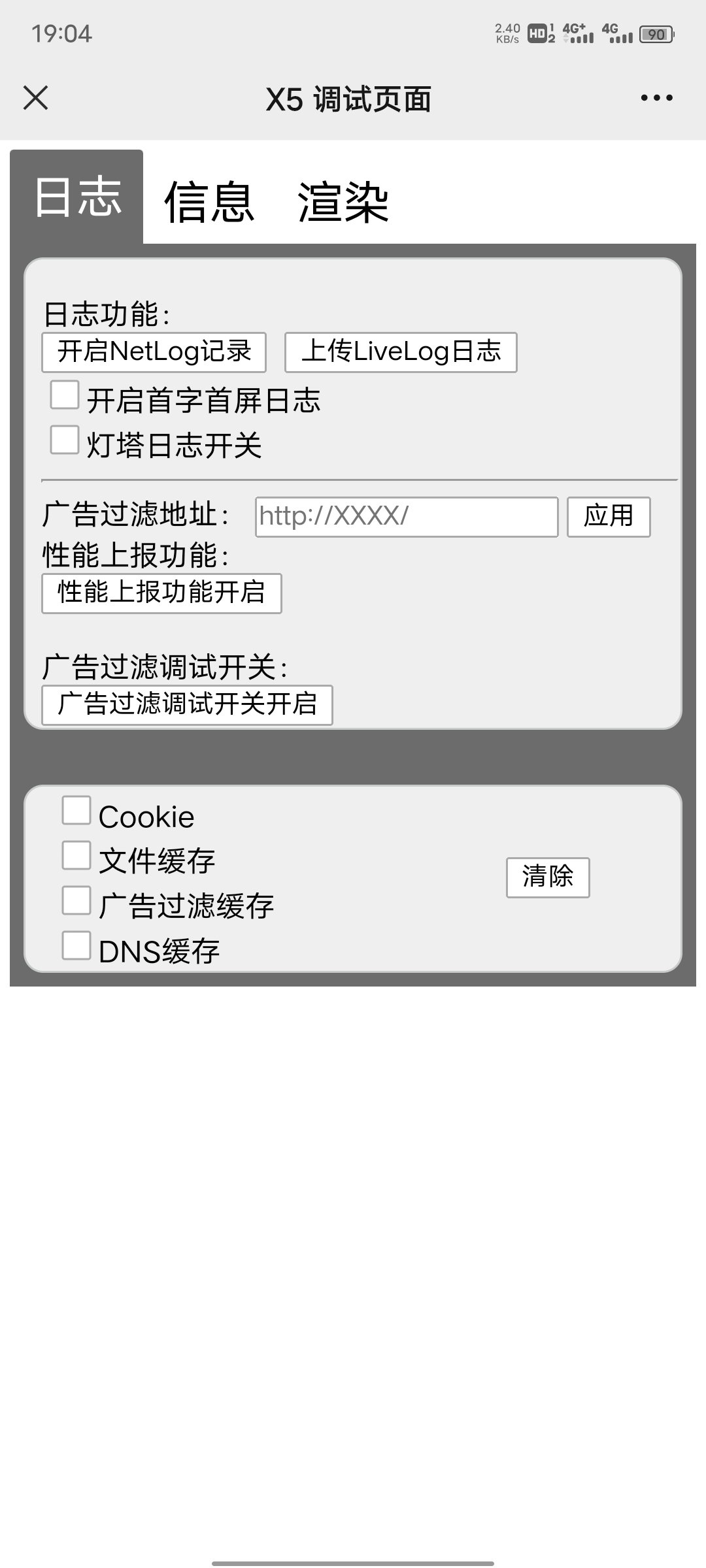
- debugx5.qq.com
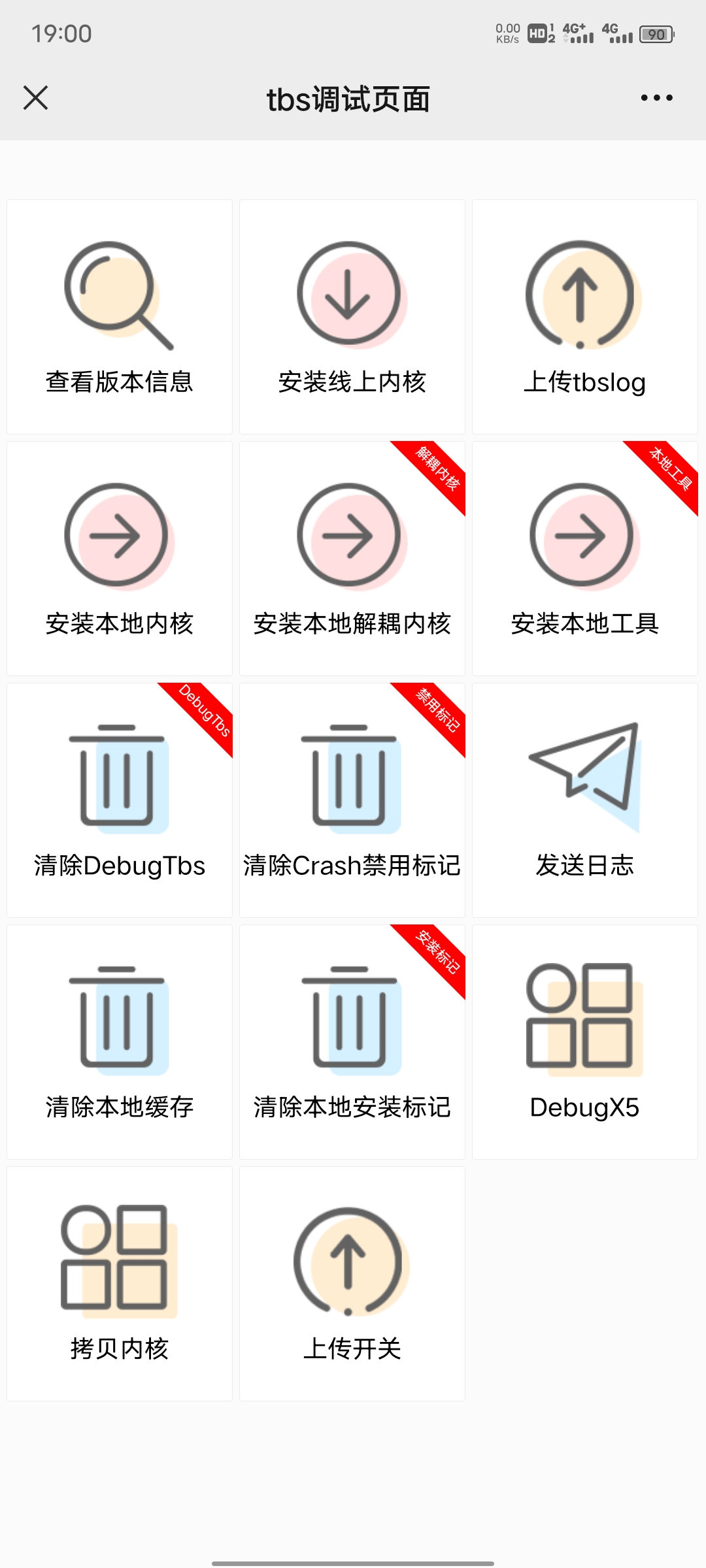
- http://debugtbs.qq.com/ 清除缓存后,再微信内部再次刷新网页
打开界面依次是:


注意 苹果是打不开安卓调试的,如有需要,请自行清缓存,再多刷几遍。

特殊说明:
上述文章均是作者实际操作后产出。烦请各位,请勿直接盗用!转载记得标注原文链接:www.zanglikun.com
第三方平台不会及时更新本文最新内容。如果发现本文资料不全,可访问本人的Java博客搜索:标题关键字。以获取最新全部资料 ❤
免责声明: 本站文章旨在总结学习互联网技术过程中的经验与见解。任何人不得将其用于违法或违规活动!所有违规内容均由个人自行承担,与作者无关。
第三方平台不会及时更新本文最新内容。如果发现本文资料不全,可访问本人的Java博客搜索:标题关键字。以获取最新全部资料 ❤
免责声明: 本站文章旨在总结学习互联网技术过程中的经验与见解。任何人不得将其用于违法或违规活动!所有违规内容均由个人自行承担,与作者无关。
