下载服务器分为2类,一种是服务器本身文件下载,一种是重定向下载。(本地下载要求服务器带宽大,重定向可以放入到OSS里面)
Http块下面 加一个,如果有了,就不需要加了!
http {
sendfile on; # 开启传输文件
autoindex_localtime on; # 保证文件属性:创建、修改时间(时区)正常!
}本地文件下载、视频播放
缺点:资源名称、路径不支持中文、特殊符号!
server {
listen 8080;
server_name localhost;
# 将来访问呢就是 server_name/abc 即可访问下载页面
location /download {
server_tokens off; # 隐藏Nginx的版本号,但是也会在响应头有server:nginx,不再有版本号了,也属于安全配置
alias "E:/Program Files (x86)/download/"; # Windows文件夹路径有空格 就""包起来,Mac不需要
autoindex on; # 开启文件列表,如果设置off,则看不到文件列表。属于安全配置
autoindex_exact_size off; # 精确显示文件实际大小,设置为off才能看到有效单位,一个1GB以字节显示太长了
charset gbk,utf-8; # Mac版本需要把utf-8写在前面,不然会导致中文文件(夹)乱码
}
}Windows完美版Nginx下载服务器
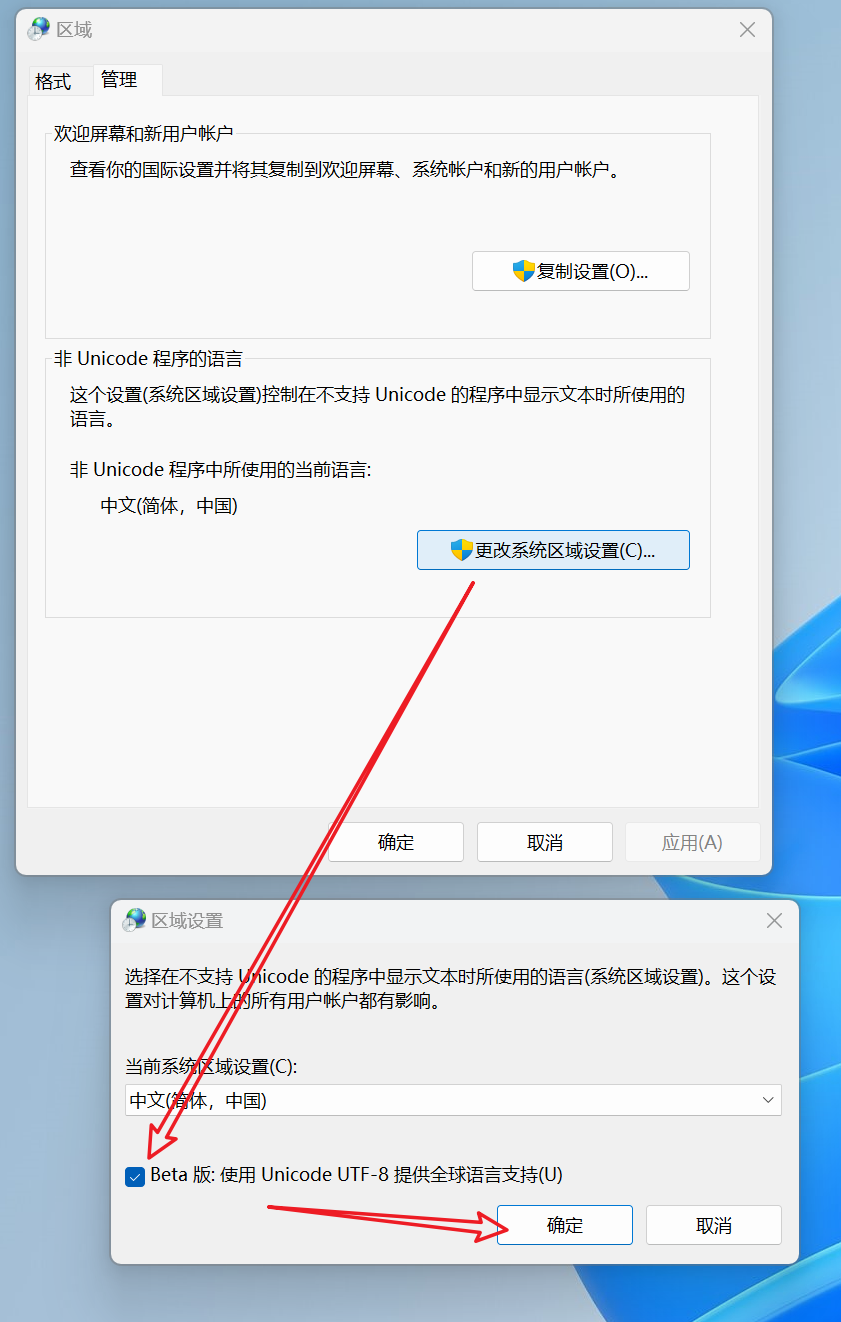
“此电脑“ - (右键)“属性“ - “控制面板主页” - (查看方式:选择小图标)“区域” - “管理”
设置Windows区域开启"非Unicode程序的语言",选择"Beta版本,使用UnicodeUTF-8提供全球语言支持"!

图片中是 “中文(简体,中国)",不论是否使用Nginx都建议设置为 “英文 (美国)“ 设置完成后,重启电脑在启动 Nginx ,就支持中文名称的文件夹了!
# 将来访问呢就是 server_name/abc 即可访问下载页面
location /abc {
alias "E:/Program Files (x86)/download/"; # Window如果文件夹路径有空格 就""包起来
autoindex on;
autoindex_exact_size off;
charset utf-8;
}Nginx重定向下载 return 301 下载地址;
location = /download {
return 301 https://zhenliaoapp.oss-cn-hangzhou.aliyuncs.com/%E6%9E%95%E8%81%8AApp%E6%B5%8B%E8%AF%950.1.7.apk;
}
location = /download/ {
return 301 https://zhenliaoapp.oss-cn-hangzhou.aliyuncs.com/%E6%9E%95%E8%81%8AApp%E6%B5%8B%E8%AF%950.1.7.apk;
}
特殊说明:
上述文章均是作者实际操作后产出。烦请各位,请勿直接盗用!转载记得标注原文链接:www.zanglikun.com
第三方平台不会及时更新本文最新内容。如果发现本文资料不全,可访问本人的Java博客搜索:标题关键字。以获取最新全部资料 ❤
免责声明: 本站文章旨在总结学习互联网技术过程中的经验与见解。任何人不得将其用于违法或违规活动!所有违规内容均由个人自行承担,与作者无关。
第三方平台不会及时更新本文最新内容。如果发现本文资料不全,可访问本人的Java博客搜索:标题关键字。以获取最新全部资料 ❤
免责声明: 本站文章旨在总结学习互联网技术过程中的经验与见解。任何人不得将其用于违法或违规活动!所有违规内容均由个人自行承担,与作者无关。
