回头在研究吧:https://www.runoob.com/markdown/md-tutorial.html
标题符号
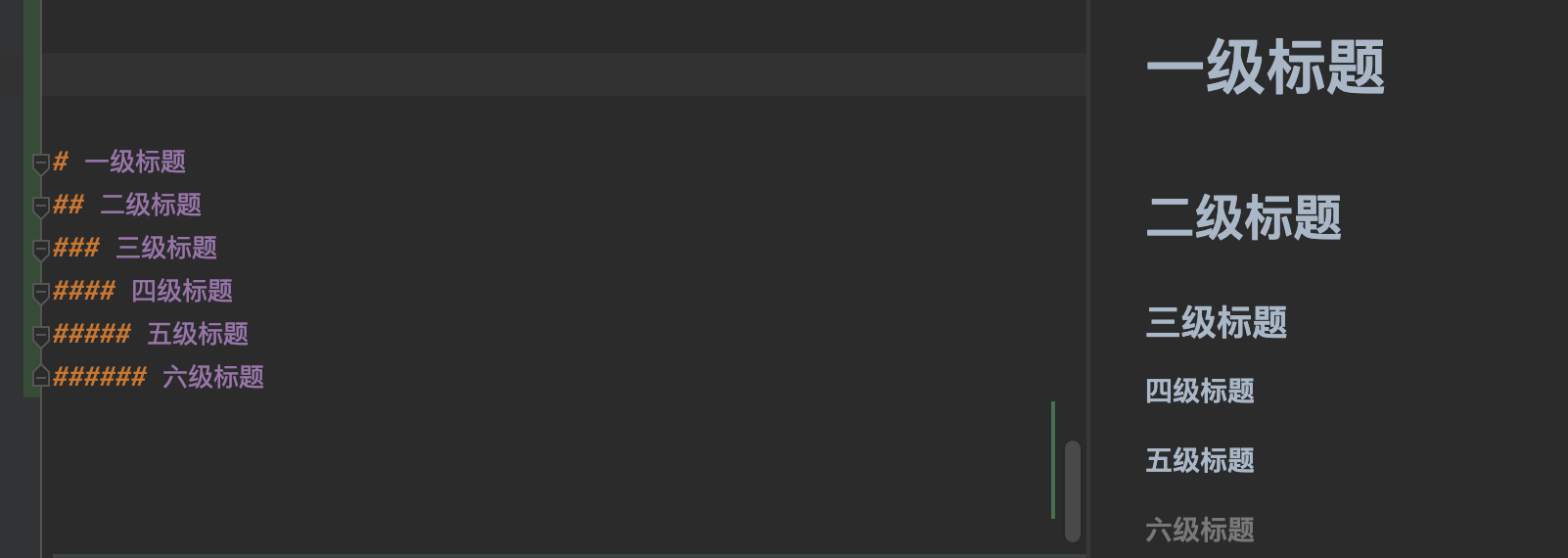
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题预览效果

图片
两种方式
<img src="./avatar.png">
预览效果

字体
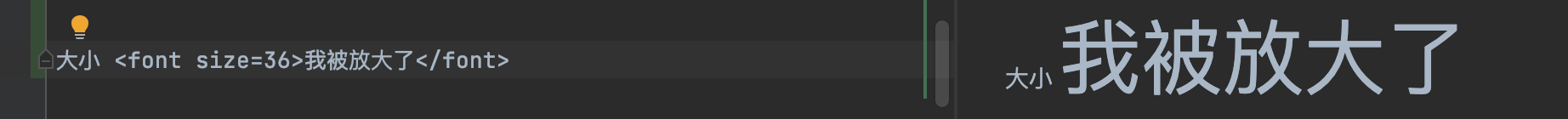
大小 <font size=36>我被放大了</font>预览效果:

文本居中
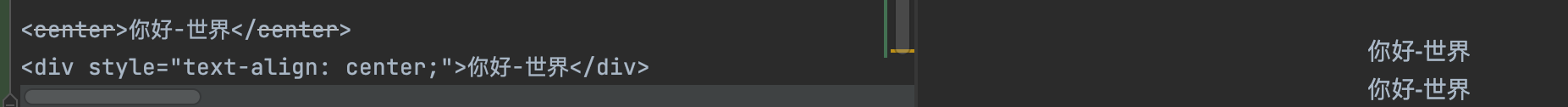
<center>你好-世界</center>
<div style="text-align: center;">你好-世界</div>预览效果:

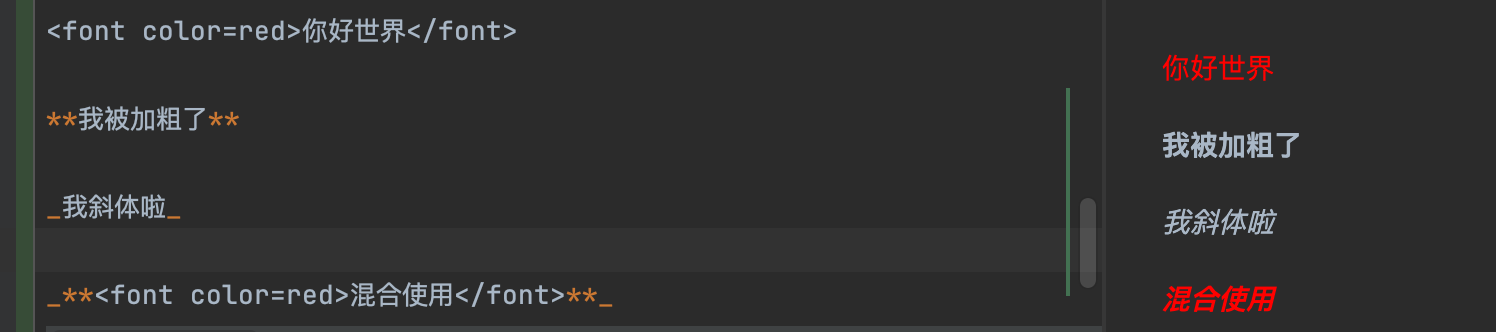
字体颜色、加粗、倾斜
<font color=red>你好世界</font>
**我被加粗了**
_我斜体啦_
_**<font color=red>混合使用</font>**_预览效果

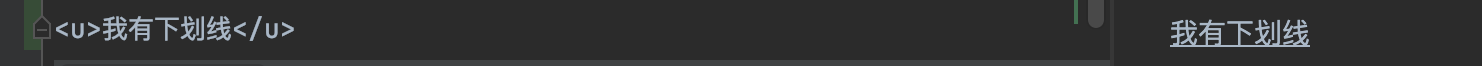
下划线
本质就是HTML标签
<u>我有下划线</u>预览效果

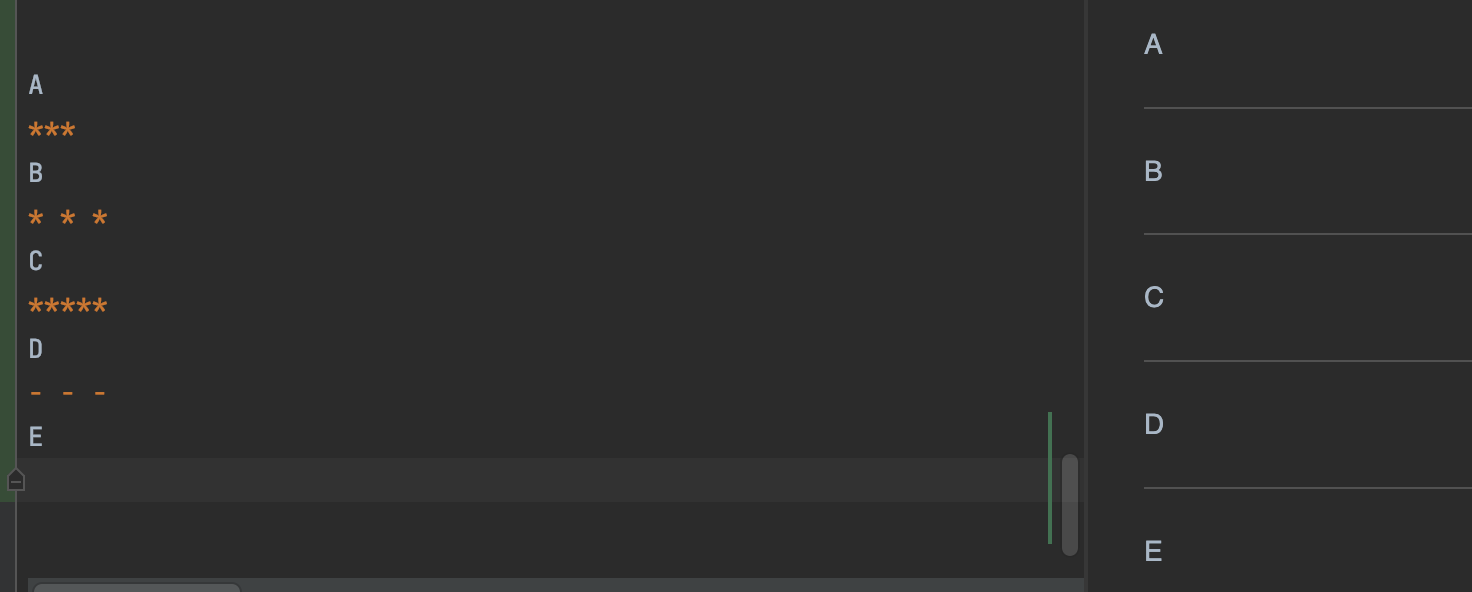
分割线
A
***
B
* * *
C
*****
D
- - -
E预览效果

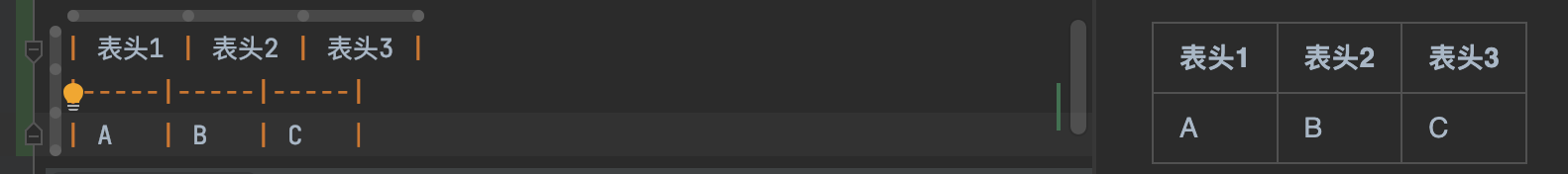
表格
| 表头1 | 表头2 | 表头3 |
|-----|-----|-----|
| A | B | C |预览效果:

注意:第二行 "|-----|" 的内容是表格结构,不可省略!也就是说每个表格都需要!
注意:Markdown支持的表格功能不是很强,如果是复杂的表格,建议使用html语法
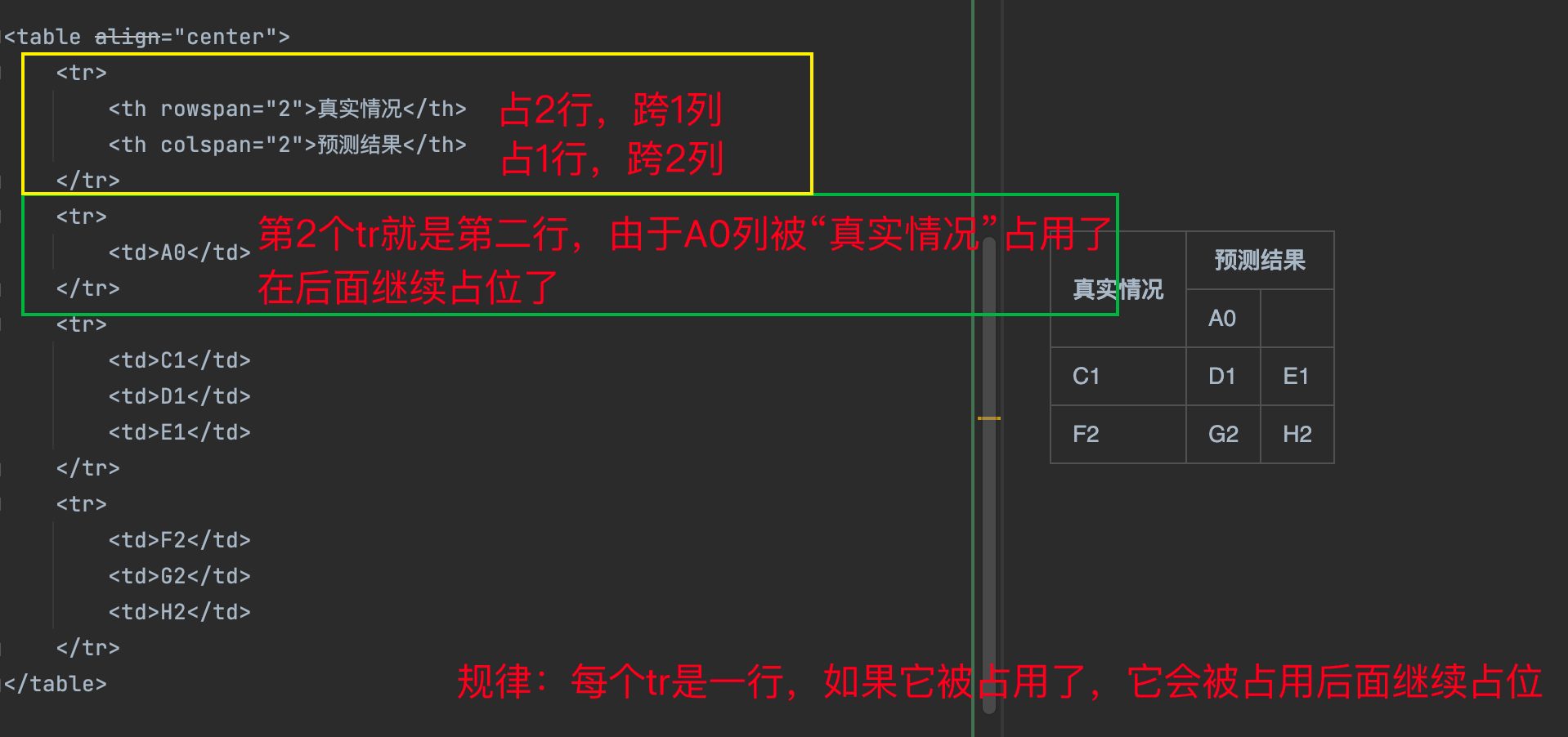
- 使用跨行或者跨列时,使用
th标签 - 跨行:
rowspan的的参数就是要跨的行数, - 跨列:
colspan的参数就是要跨的列数
<table align="center">
<tr>
<th rowspan="2">真实情况</th>
<th colspan="2">预测结果</th>
</tr>
<tr>
<td>A0</td>
</tr>
<tr>
<td>C1</td>
<td>D1</td>
<td>E1</td>
</tr>
<tr>
<td>F2</td>
<td>G2</td>
<td>H2</td>
</tr>
</table>预览效果

超链
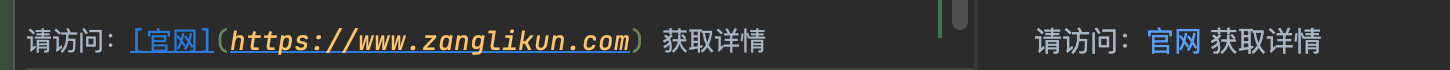
请访问:[官网](https://www.zanglikun.com) 获取详情预览效果

嵌入文件超链接
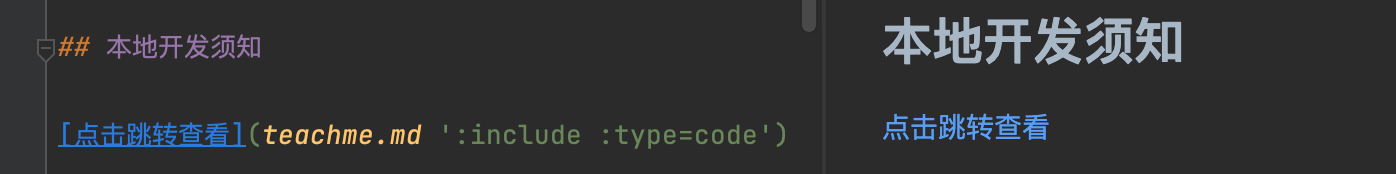
[点击跳转查看](teachme.md ':include :type=code')预览效果:

代码
```python
print("hello world")
```预览效果:

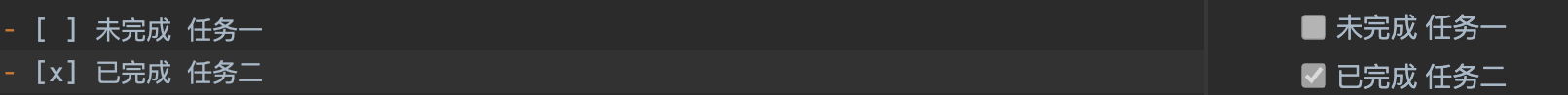
待办事项
- [ ] 未完成 任务一
- [x] 已完成 任务二预览效果

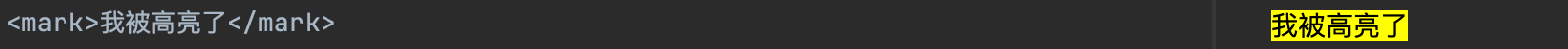
高亮
<mark>我被高亮了</mark>
特殊说明:
上述文章均是作者实际操作后产出。烦请各位,请勿直接盗用!转载记得标注原文链接:www.zanglikun.com
第三方平台不会及时更新本文最新内容。如果发现本文资料不全,可访问本人的Java博客搜索:标题关键字。以获取最新全部资料 ❤
免责声明: 本站文章旨在总结学习互联网技术过程中的经验与见解。任何人不得将其用于违法或违规活动!所有违规内容均由个人自行承担,与作者无关。
第三方平台不会及时更新本文最新内容。如果发现本文资料不全,可访问本人的Java博客搜索:标题关键字。以获取最新全部资料 ❤
免责声明: 本站文章旨在总结学习互联网技术过程中的经验与见解。任何人不得将其用于违法或违规活动!所有违规内容均由个人自行承担,与作者无关。
